I made a cellular automaton in HTML5. I call it the logic grid. Check it out.
It’s basically a maths toy for knitting shapes out of logical rules.
How It Works
- Each intersection is assigned a type based on the input lines coming in from above, the left, and the diagonal upper left. This makes eight possible types, each represented by a diagram in the controls.
- Each type has its own rules about which output lines to draw below, to the right and diagonally to the lower right. These rules can be changed by the user.
- The top left corner is an origin where all three lines are on by default.
- Intersections are only assigned a type after the lines above and to the left have been drawn, so outputs of one row change the types of the next, cascading to infinity.
In pictures:
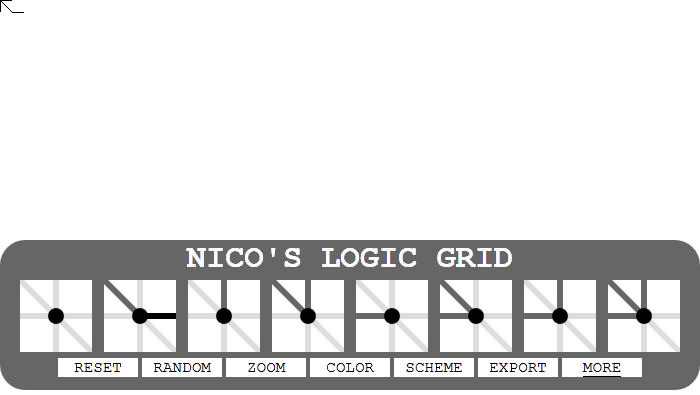
This is the blank grid after pressing reset. All outputs are off, so the only lines are those of the origin.
 I’ve now turned on one output, you can see it in the second diagram in the controls. This one draws a line right from every intersection that has a only diagonal line leading to it. As a result, the origin’s diagonal line now extends one step to the right.
I’ve now turned on one output, you can see it in the second diagram in the controls. This one draws a line right from every intersection that has a only diagonal line leading to it. As a result, the origin’s diagonal line now extends one step to the right.
 I’ve now turned on a second output that draws a diagonal line from that same type of intersection. However this time, the output of the first intersection has made another of the same type. That one will then make another and so on, so the line now stretches to infinity.
I’ve now turned on a second output that draws a diagonal line from that same type of intersection. However this time, the output of the first intersection has made another of the same type. That one will then make another and so on, so the line now stretches to infinity.
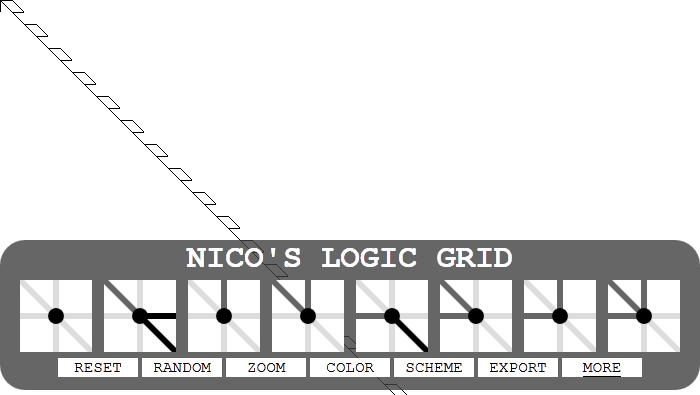
 I’ve now added a diagonal output to the intersections that have just a line coming in from the left. After one step an intersection of a new type is created, where lines come in from the left and diagonally. For this type the outputs are off, so unlike the last step these lines don’t continue infinitely.
I’ve now added a diagonal output to the intersections that have just a line coming in from the left. After one step an intersection of a new type is created, where lines come in from the left and diagonally. For this type the outputs are off, so unlike the last step these lines don’t continue infinitely.
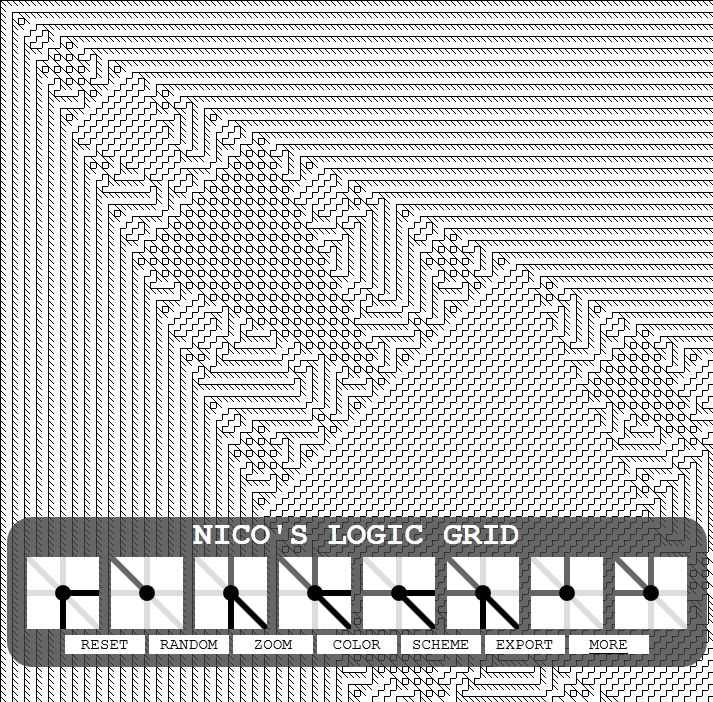
 With one more output, a right line coming out of the new left and diagonal type, everything has gone nuts. Suddenly a whole bunch of complexity has jumped out of the simple rules and made an orderly structure on a much larger scale. This is pretty much just magic.
With one more output, a right line coming out of the new left and diagonal type, everything has gone nuts. Suddenly a whole bunch of complexity has jumped out of the simple rules and made an orderly structure on a much larger scale. This is pretty much just magic.
As far as I know, the method is original, but I wouldn’t be surprised to hear that someone has found these before. There are 88 or 16777216 possible rules, although many of them would be functionally identical (if there are no intersections of a given type, it doesn’t matter what the outputs are) or mirrors of other rules. I have no idea how many unique rules that would leave.
I drew the first one of these with a pencil and some graph paper almost three years ago. Not too long after that I heard about the elementary cellular automata, and saw some similarities. It was only recently when had to rent some server space for another project that I decided to put my extra bandwidth to good use, learn some javascript and finally put it in code.
This is my first real attempt at programming, so things got pretty messy. If you decide to view source feel free to tell me how I’ve done everything wrong in the comments.

I really like this, but could you add the ability to create custom inputs, like in elementary cellular automata?
New Rules (gray not clickable)
New Rules(gray not clickable)
Should i change the rules?
Found an odd thing while repeatedly clicking random:
https://sciencevsmagic.net/logicgrid/#CC923E
I call it the Cantilever Fractal