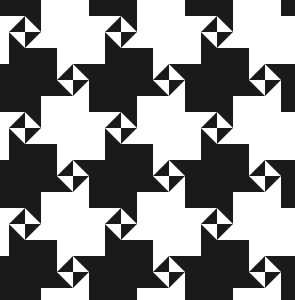
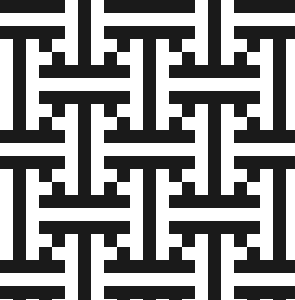
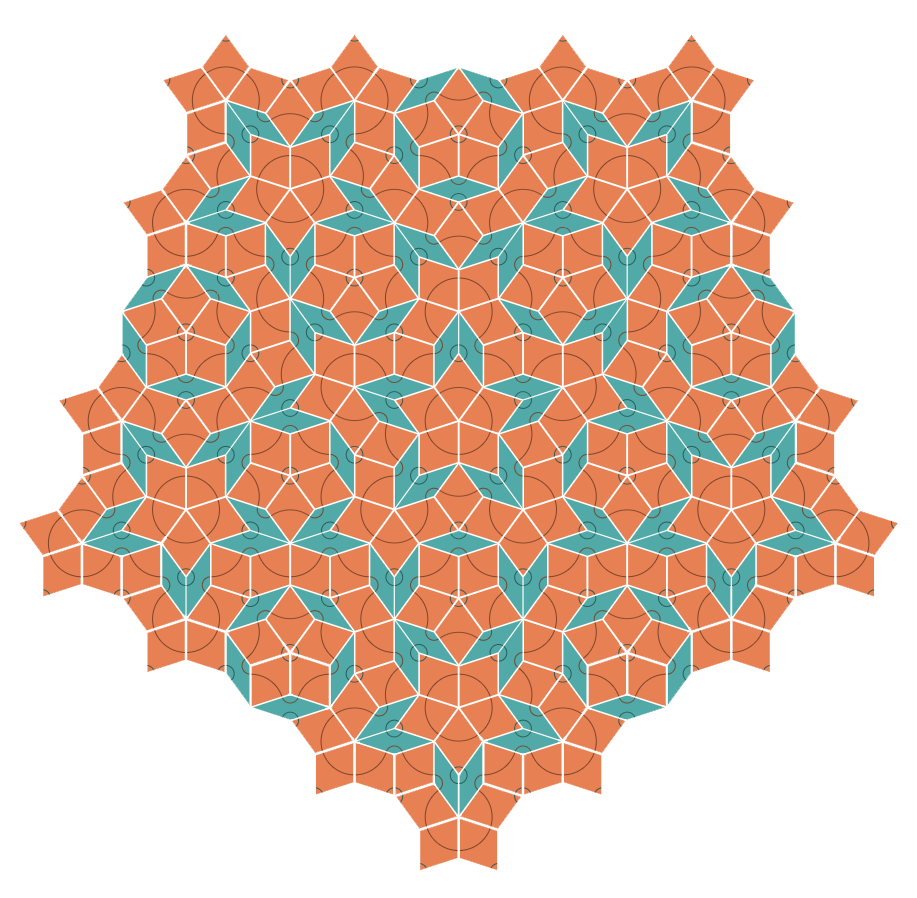
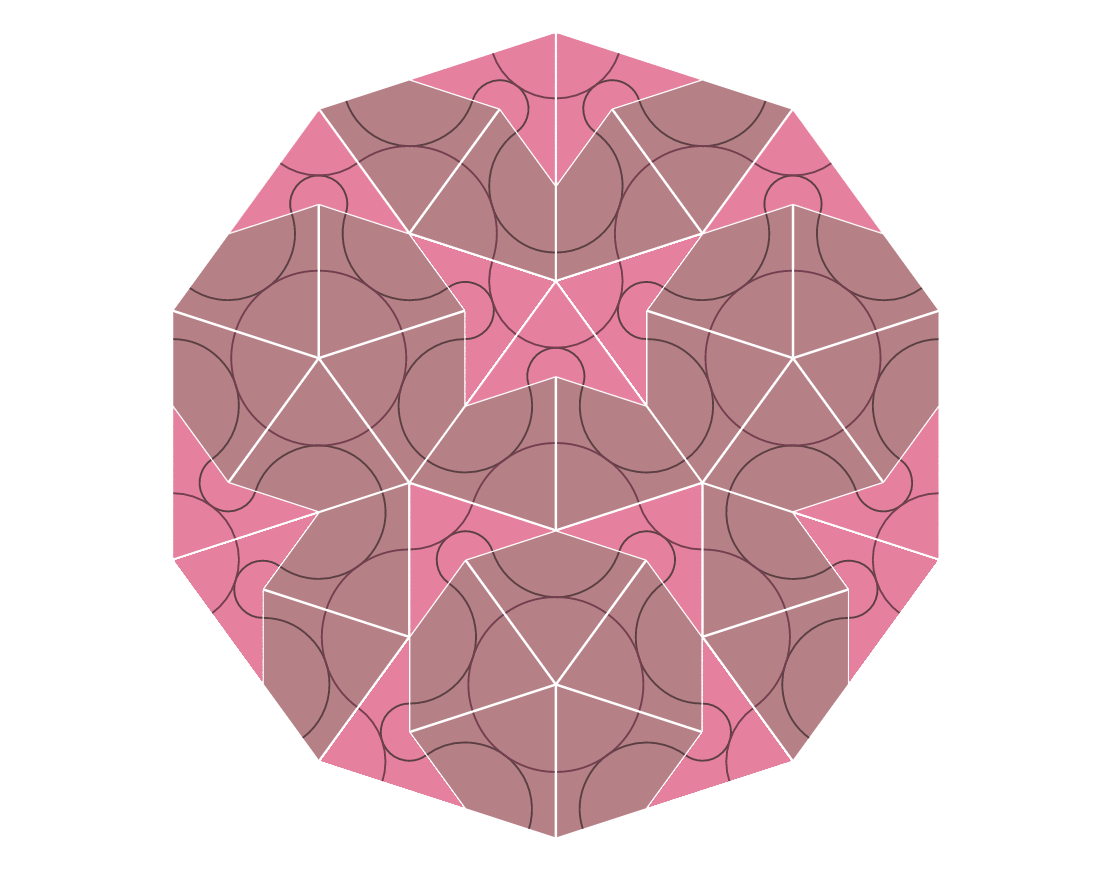
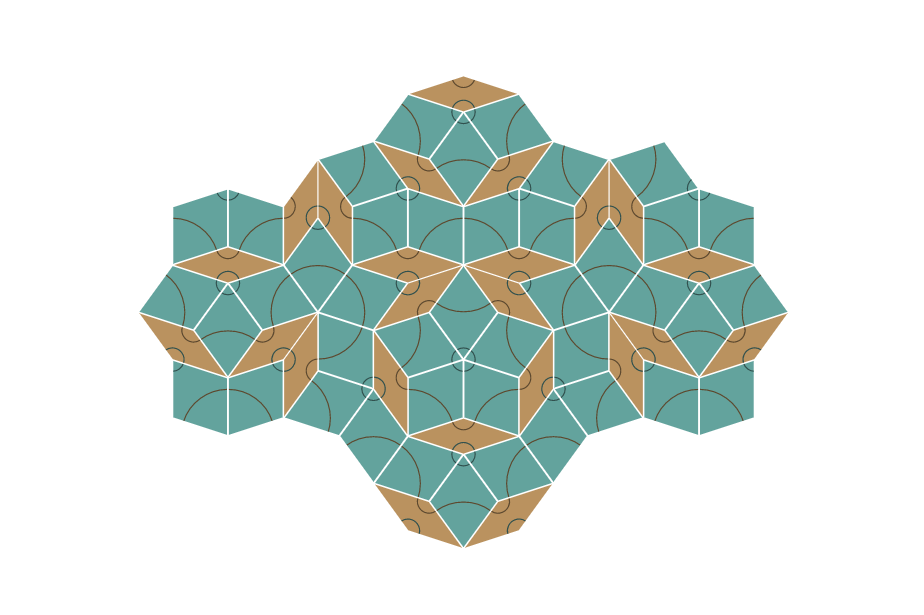
I have a new geometry toy, Tiles. It’s a thing that lets you play with aperiodic tilings, which are special tiles resist tessellating in a way that repeats itself.
You can swap between using kite and dart, and rhombus tiles, which are both kinds of penrose tilings.
 I made it just because I wanted to play with these tiles. Originally I was looking for a way to try them out physically, by printing some and cutting them out, but eventually decided that it might be more fun to make it something I could share with other people.
I made it just because I wanted to play with these tiles. Originally I was looking for a way to try them out physically, by printing some and cutting them out, but eventually decided that it might be more fun to make it something I could share with other people.
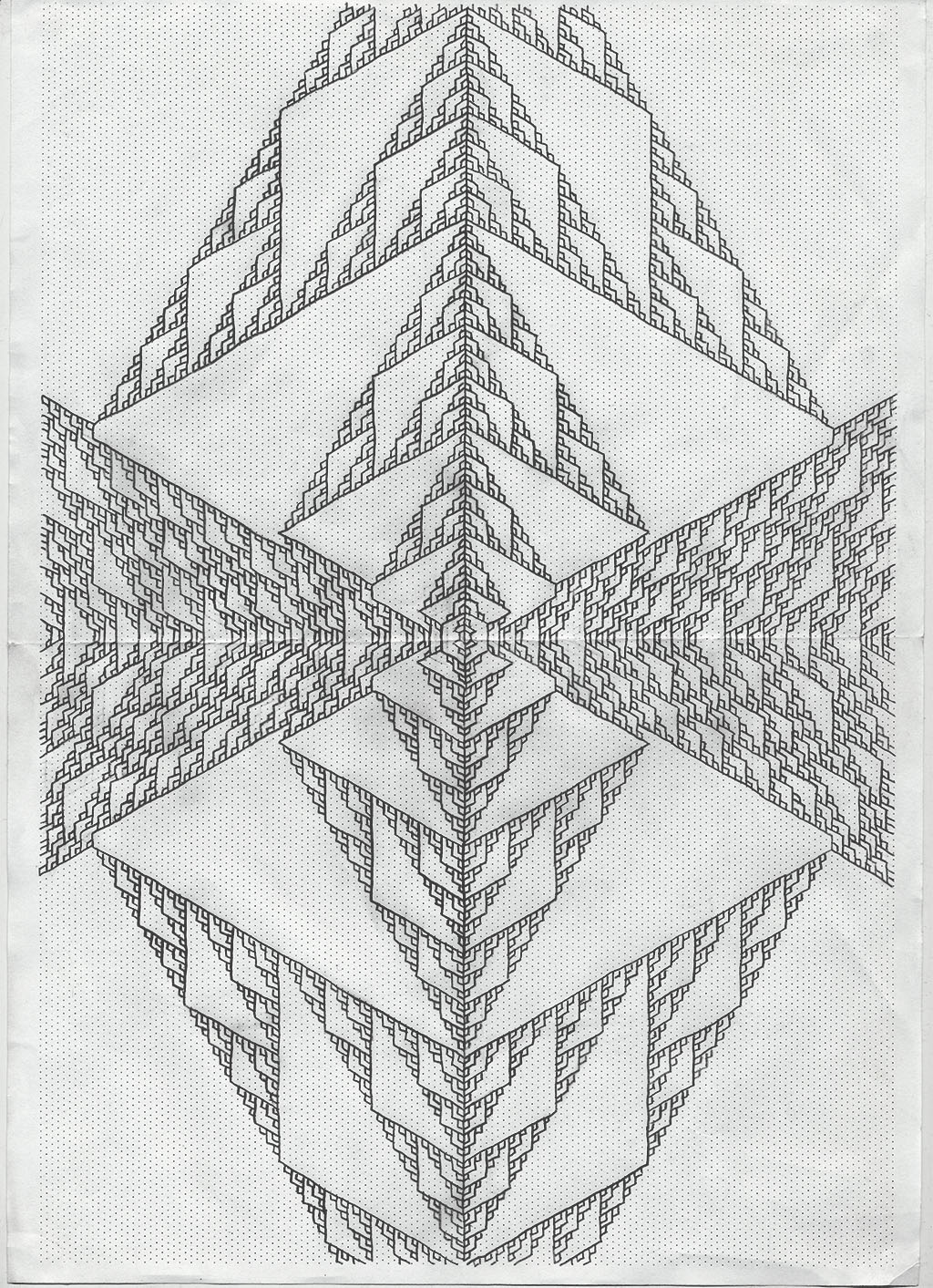
Most my projects start out with me drawing things on paper, and then eventually I move to the computer to try and find an interface that can be used to recreate things I’ve drawn. But with these tiles, I didn’t get to try them out first, so I was far less clear on how it would work then I normally am at the start of my work.
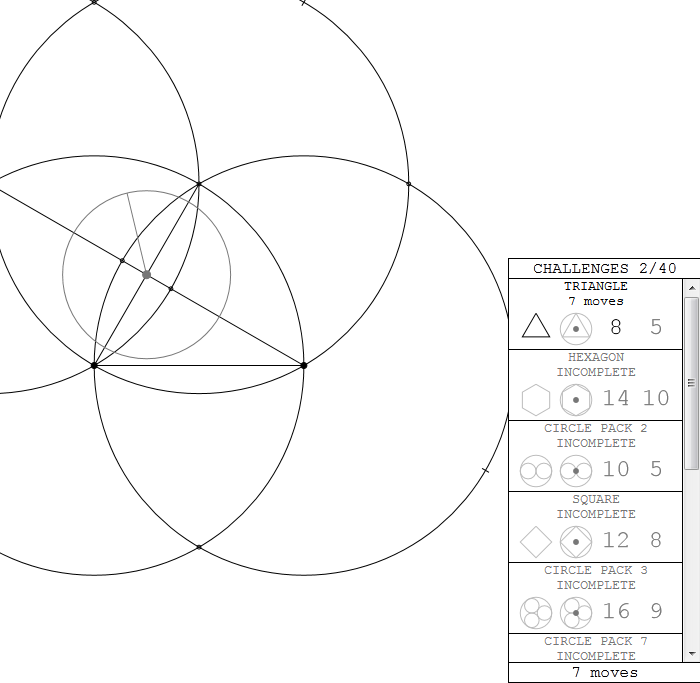
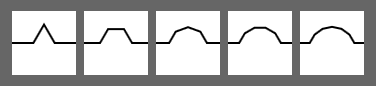
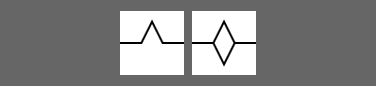
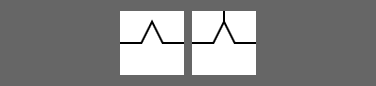
 The limitations of the tile’s joining rules allowed me to use very simple interface. Only one orientation is allowed for each tile shape per join, so each connection is a binary choice. Sometimes there is only one choice, or no choices, because one or both of the possible tiles would overlap with an existing tile, or a have an edge with an illegal join.
The limitations of the tile’s joining rules allowed me to use very simple interface. Only one orientation is allowed for each tile shape per join, so each connection is a binary choice. Sometimes there is only one choice, or no choices, because one or both of the possible tiles would overlap with an existing tile, or a have an edge with an illegal join.
I found that even I’m just clicking around for fun, having limited choices makes placing tiles faster and more playful.
 The interface, and lots of the code, is shared directly with Castles Made of Castles. Part of my aim with these two was to make a more modular code base that I could use for sciencevsmagic projects. So in theory it should now be easier to make new ones.
The interface, and lots of the code, is shared directly with Castles Made of Castles. Part of my aim with these two was to make a more modular code base that I could use for sciencevsmagic projects. So in theory it should now be easier to make new ones.