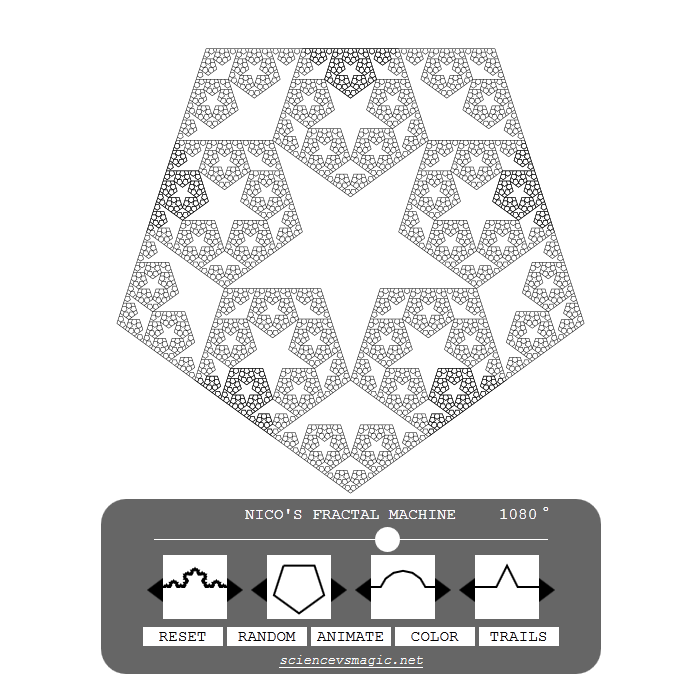
I’ve finished my next project. It’s called the Fractal Machine.
It’s a geometry tool that draws base-motif fractals from five inputs.
If you are unfamiliar with them, fractals are shapes that exhibit self similarity at different scales. This particular type of fractal is created by substituting every line with a shape called the “motif” a number of times.
The Controls
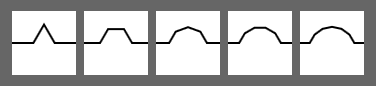
The glyphs above show the controls working in isolation (at an angle of 60°), but the fractal machine’s complexity comes from the way in which they interact. Once these inputs are given, the fractal tries to dynamically resize itself in a way that highlights these relationships. So the length of a single line changes, but the overall size of the fractal and positions of analogous components should be relatively stable. Figuring out the trigonometry that made all this work turned out to be pretty fun.
I figure that some people will want to use this to explore human-scale geometric relationships, while other people will just want to turn on the animation, colors and trails and watch it like a music visualizer. Hopefully most people do a little bit of both and enjoy the way one builds into another. One of my favorite things about recursion is that it can let you see simplicity inside complexity.
If you want the quick tour, some shapes worth checking out include: The famous Koch Snowflake, something I’ve been calling the Koch Mirror, Sierpinski’s Triangle, Sierpinski’s Carpet, this great pentagon fractal, and this cube snowflake I found.
Unfortunately, javascript and canvas are still pretty slow when it comes to a hundred million lines at once, so sometimes the page can get pretty slow. If this gets frustrating, try turning a few of the controls down, depth in particular makes a huge difference.
If you find yourself staring at this for a decent amount of time, you might like to know that you can press H to hide the controls and use the keyboard instead. I’ll leave you to work out what buttons do what.
This has been my second ever programming project (the first being my logic grid/eca), and I’ve learnt a lot. For anyone out there interested in beginning to program, I really recommend JavaScript and canvas as a way to start. Just find a template for an html file with a working canvas, and draw some lines. The rest is actually easier than it looks.








Love it! Just started working with Javascript and the canvas and could not really see a use for it other than “its cool to do”. Thanks for the inspiration. Excited about really working with it now.
I love it and used it to animate my musical composition
This tool is awesome, super fun to experiment with! Great work! I was wondering If it would be possible to use an image I got from this as album art for a song? I make electronic music and it would be cool to have one of these for some art. I’ll link your site and/or blog!
Let me know,
Luca
thank you for this. it’s great
Hi! Can I use a sketch of your fractal generator for my drawing works?
Thank you so much 😉
I love your fractal machine. I am using it as inspiration for my own smaller koch curve drawing. You did a wonderful job.
can I use a lot of these in a website that I am making. It is about fractals and these are too cool to keep out
This is a really cool tool! Loved playing with the angles in Sierpinski.
Here’s how to create Mandelbrot in just 25 lines of code:
http://slicker.me/fractals/fractals.htm
This is sooo beautiful! I accidentally was looking at the fractals with classical music as the background, it so meditative!
you are amazing!
thanks!!!!
🙂
One of the loveliest fractal generators I have come across among the minimalistic ones. Especially with animation. Do check
1) if you can tile it on the screen without recalculating the entire fractal.
2) if you can re-implement this using GLSL
Really great work 🙂
Is there a possibility to extract the graph as a vector graphic, like svg?
I would LOVE to be able to export one fractal i made as a vector, is there a way to do it? thanks!
There is no way to save a vector output at this time.
You might be able to make your browser window really big and then save the canvas to get a higher res image.
Super cool; really great work. Is there any way to export the output to a video file?
hi, sciencevsmagice I love the fractal machine is there a work offline stand-alone version I could use when there is no internet available?
I gave the link to the fractal machin to my 9 year old niece and I think she is just as hooked on it as i am, I created a Monster !
I just started a renewed interest in all things Mandelbrot & Juliaset
and this fractal machine just jumped in and stole the show for the last 3 hours., totally addicting !
your creativity is appreciated!
Phil
I’m using this to teach the beauty of math. The controls are simple and intuitive enough for the class to use but detailed enough to create endless beautiful patterns. Especially with trails.
Have you tried DMT? If you didn´t you must try it. You have created a similar world in our 2D screens.
I love the patterns, could stare at them all day.
Is it possible to have the auto skew/angle change slower?
thank you for making this, it makes me happy to come here and mess about with the controls and feel something.
So that you can make a Sierpeński Triangle with less lines*